JavaScript客戶端簽名直傳__Web端直傳實踐_最佳實踐_對象存儲 OSS-阿裏雲
背景
客戶端用JavaScript直接簽名,然後上傳到OSS。請參考 Web端直傳實踐 中的背景介紹。
示例
下麵將介紹用plupload ,在JavaScript端簽名然後直傳數據到OSS的例子。用戶電腦瀏覽器測試樣例:點擊這裏打開示例
用手機測試該上傳是否有效。二維碼:可以用手機(微信,QQ,手機瀏覽器等)掃一掃試試(這個不是廣告,隻是上述網址的二維碼,為了讓大家看一下這個實現能在手機端完美運行。)
文件上傳是上傳到一個測試的公共 bucket , 會定時清理,所以不要傳一些敏感及重要數據。
代碼下載
點擊這裏:oss-h5-upload-js-direct.zip
原理
本例子的功能
- 采用plupload 直接提交表單數據(即PostObject)到OSS;
- 支持html5,flash,silverlight,html4 等協議上傳;
- 可以運行在PC瀏覽器、手機瀏覽器、微信等;
- 可以選擇多文件上傳;
- 顯示上傳進度條;
- 可以控製上傳文件的大小;
- 可以設置上傳到指定目錄和設置上傳文件名字是隨機文件名還是本地文件名。
OSS的PostObject API細節可以參照這裏。
plupload
plupload是一款簡單易用且功能強大的文件上傳工具, 支持多種上傳方式,包括html5, flash, silverlight, html4。會智能檢測當前環境,選擇最適合的方式,並且會優先采用Html5。
關鍵代碼
因為OSS支持POST協議。所以隻要將plupload在發送POST請求時,帶上OSS簽名即可。核心代碼如下:
var uploader = new plupload.Uploader({runtimes : 'html5,flash,silverlight,html4',browse_button : 'selectfiles',//runtimes : 'flash',container: document.getElementById('container'),flash_swf_url : 'lib/plupload-2.1.2/js/Moxie.swf',silverlight_xap_url : 'lib/plupload-2.1.2/js/Moxie.xap',url : host,multipart_params: {'Filename': '${filename}','key' : '${filename}','policy': policyBase64,'OSSAccessKeyId': accessid,'success_action_status' : '200', //讓服務端返回200,不然,默認會返回204'signature': signature,},....}
在這裏有一點請注意一下,就是’Filename’: ‘${filename}’, 這一段代碼的作用是表示上傳後保持原來的文件文字。如果您想上傳到特定目錄如abc下,文件名保持成原來的文件名,那麼應該這樣寫:
multipart_params: {'Filename': 'abc/' + '${filename}','key' : '${filename}','policy': policyBase64,'OSSAccessKeyId': accessid,'success_action_status' : '200', //讓服務端返回200,不然,默認會返回204'signature': signature,},
設置成隨機文件名
有時候要把用戶上傳的文件,設置成隨機文件名,後綴保持跟客戶端文件一致。例子裏麵,通過兩個radio來區分, 如果想在上傳時就固定設置成隨機文件名,可以將函數改成如下:
function check_object_radio() {g_object_name_type = 'random_name';}
如果想在上傳時,固定設置成用戶的文件,可以將函數改成:
function check_object_radio() {g_object_name_type = 'local_name';}
設置上傳目錄
可以將文件上傳到指定目錄下麵, 目錄相關設置可以在例子中體驗,如果想讓代碼上傳到固定目錄如abc, 可以按如下代碼改造,注意要以’/‘ 結尾。
function get_dirname(){g_dirname = "abc/";}
上傳簽名
簽名signature主要是對policyText進行簽名,最簡單的例子如下:
var policyText = {"expiration": "2020-01-01T12:00:00.000Z", // 設置該Policy的失效時間,超過這個失效時間之後,就沒有辦法通過這個policy上傳文件了"conditions": [["content-length-range", 0, 1048576000] // 設置上傳文件的大小限製,如果超過了這個大小,文件上傳到OSS會報錯的]}
跨域CORS
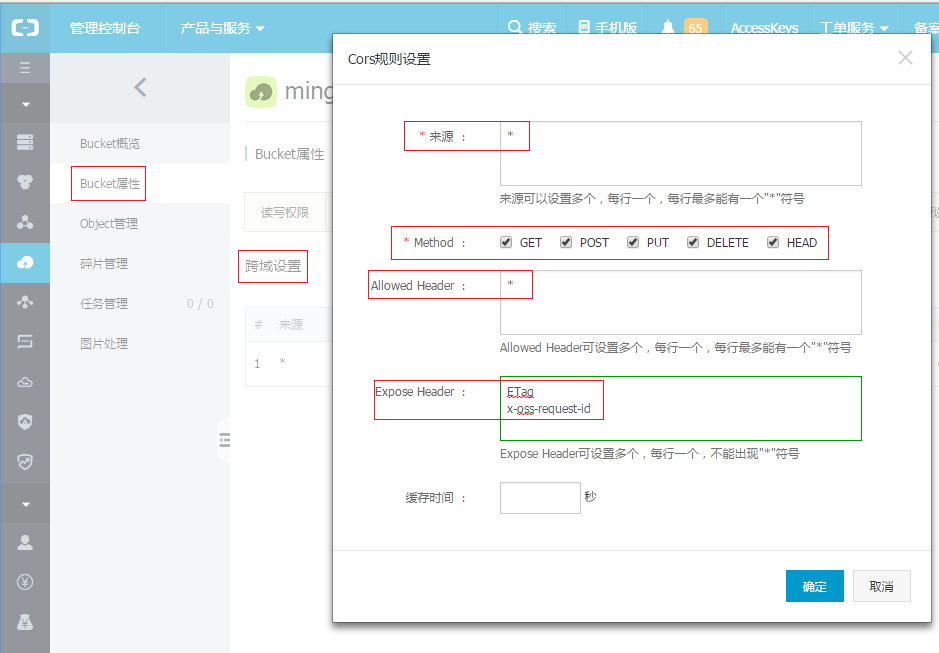
注意:一定要保證bucket屬性CORS設置支持POST方法。因為這個HTML直接上傳到OSS,會產生跨域請求。必須在bucket屬性裏麵設置允許跨域。
設置如下圖:

注意在IE低版本瀏覽器,pupload會以flash方式執行。必須設置crossdomain.xml ,設置方法可以參考:點擊這裏
注意
把AccesssKeyID 和AccessKeySecret寫在代碼裏麵有泄露的風險。建議采用後端簽名上傳的方案:服務端簽名後網頁直傳
最後更新:2016-12-15 20:30:22
上一篇: Web端直傳實踐簡介__Web端直傳實踐_最佳實踐_對象存儲 OSS-阿裏雲
Web端直傳實踐簡介__Web端直傳實踐_最佳實踐_對象存儲 OSS-阿裏雲
下一篇: 服務端簽名後直傳__Web端直傳實踐_最佳實踐_對象存儲 OSS-阿裏雲
服務端簽名後直傳__Web端直傳實踐_最佳實踐_對象存儲 OSS-阿裏雲
 刪除伸縮配置__伸縮配置_用戶指南_彈性伸縮-阿裏雲
刪除伸縮配置__伸縮配置_用戶指南_彈性伸縮-阿裏雲 EDAS 中的 Spring Boot 開發__服務開發_開發者指南_企業級分布式應用服務 EDAS-阿裏雲
EDAS 中的 Spring Boot 開發__服務開發_開發者指南_企業級分布式應用服務 EDAS-阿裏雲 監控CPU和內存的日誌工具__故障處理_雲服務器 ECS-阿裏雲
監控CPU和內存的日誌工具__故障處理_雲服務器 ECS-阿裏雲 購買雲虛擬主機流量__流量購買_購買指導_雲虛機主機-阿裏雲
購買雲虛擬主機流量__流量購買_購買指導_雲虛機主機-阿裏雲 更多__解決方案_平台介紹_數加平台介紹-阿裏雲
更多__解決方案_平台介紹_數加平台介紹-阿裏雲 AccessKey__數據類型_RAM API文檔_訪問控製-阿裏雲
AccessKey__數據類型_RAM API文檔_訪問控製-阿裏雲 類型4:直播設置說明__用戶指南_CDN-阿裏雲
類型4:直播設置說明__用戶指南_CDN-阿裏雲 Java SDK實例程序__最佳實踐_歸檔存儲-阿裏雲
Java SDK實例程序__最佳實踐_歸檔存儲-阿裏雲 作業結果和日誌查看__執行計劃_用戶指南_E-MapReduce-阿裏雲
作業結果和日誌查看__執行計劃_用戶指南_E-MapReduce-阿裏雲 雲服務器 ECS Windows擴展係統盤
雲服務器 ECS Windows擴展係統盤
相關內容
 常見錯誤說明__附錄_大數據計算服務-阿裏雲
常見錯誤說明__附錄_大數據計算服務-阿裏雲 發送短信接口__API使用手冊_短信服務-阿裏雲
發送短信接口__API使用手冊_短信服務-阿裏雲 接口文檔__Android_安全組件教程_移動安全-阿裏雲
接口文檔__Android_安全組件教程_移動安全-阿裏雲 運營商錯誤碼(聯通)__常見問題_短信服務-阿裏雲
運營商錯誤碼(聯通)__常見問題_短信服務-阿裏雲 設置短信模板__使用手冊_短信服務-阿裏雲
設置短信模板__使用手冊_短信服務-阿裏雲 OSS 權限問題及排查__常見錯誤及排除_最佳實踐_對象存儲 OSS-阿裏雲
OSS 權限問題及排查__常見錯誤及排除_最佳實踐_對象存儲 OSS-阿裏雲 消息通知__操作指南_批量計算-阿裏雲
消息通知__操作指南_批量計算-阿裏雲 設備端快速接入(MQTT)__快速開始_阿裏雲物聯網套件-阿裏雲
設備端快速接入(MQTT)__快速開始_阿裏雲物聯網套件-阿裏雲 查詢API調用流量數據__API管理相關接口_API_API 網關-阿裏雲
查詢API調用流量數據__API管理相關接口_API_API 網關-阿裏雲 使用STS訪問__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲
使用STS訪問__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲