![]() 332
332
![]()
![]() 敦煌网
敦煌网
浏览器应用__JavaScript-SDK_SDK 参考_对象存储 OSS-阿里云
浏览器支持
- IE(>=10)和Edge
- 主流版本的Chrome/Firefox/Safari
- 主流版本的Android/iOS/WindowsPhone
注意:
在IE中使用需要在引入sdk之前引入promise库:
<script src="https://www.promisejs.org/polyfills/promise-6.1.0.js"></script><script src="https://gosspublic.alicdn.com/aliyun-oss-sdk.min.js"></script>
设置
Bucket设置
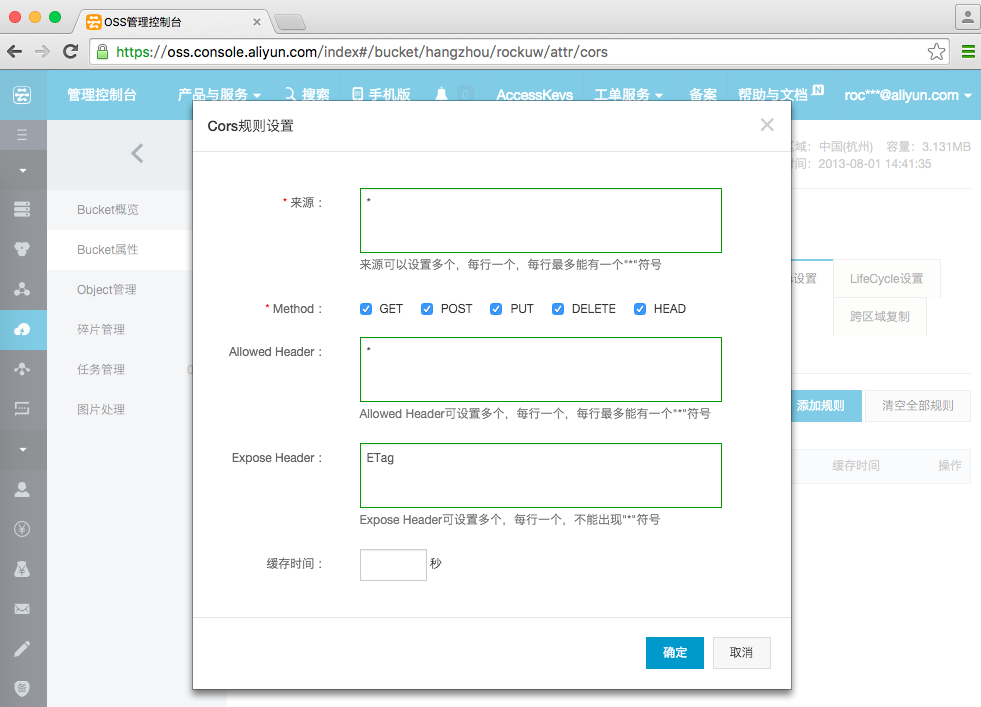
从浏览器中直接访问OSS需要开通Bucket的CORS 设置:
- 将allowed origins设置成’*’
- 将allowed methods设置成’PUT, GET, POST, DELETE, HEAD’
- 将allowed headers设置成’*’
- 将expose headers设置成’ETag’
注意:请将该条CORS规则设置成所有CORS规则的第一条。

STS设置
为了不在网页中暴露AccessKeyId和AccessKeySecret,我们采用STS进行临时授权。授权服务器由用户维护,只有认证的用户才能向授权服务器申请临时权限。参考OSS使用STS设置子账号和STS的Policy,参考Node.js STS AppServer搭建自己的授权服务器。
例子
下面我们将使用SDK开发一个网页应用,包含4个功能:
- 上传文件
- 上传文本
- 列出文件
- 下载文件
完整的代码可以在oss-in-browser找到。最终的效果如下:

下面的介绍将以“上传文件”为例:
1. 创建网页
对于“上传文件”的功能,在网页上需要4个控件:
- 一个文件选择框,用于选择需要上传的文件
- 一个文本框,用于输入上传到OSS的Object名字
- 一个按钮,用于开始上传
- 一个进度条,用于显示上传的进度
下面的代码创建了这4个控件,其中是为了使用Bootstrap样式,可以先忽略。
<div class="form-group"><label>Select file</label><input type="file" id="file" /></div><div class="form-group"><label>Store as</label><input type="text" class="form-control" id="object-key-file" value="object" /></div><div class="form-group"><input type="button" class="btn btn-primary" id="file-button" value="Upload" /></div><div class="form-group"><div class="progress"><div id="progress-bar"class="progress-bar"role="progressbar"aria-valuenow="0"aria-valuemin="0"aria-valuemax="100" style="min-width: 2em;">0%</div></div></div>
2. 添加样式
接下来为网页添加一些样式,让它更好看一些,这里我们用到了Bootstrap。在网页的<head>标签中加入样式:
<head><title>OSS in Browser</title><link rel="stylesheet" href="bootstrap.min.css" /></head>
其中bootstrap.min.css可以在bootstrap的官网下载。
3. 添加脚本
到目前为止,网页是静态的,点击上面的按钮也不会有反应。接下来的重点是为它添加一些JavaScript脚本,让它能够上传文件/下载文件/列出文件。
首先在<head>标签中引入SDK的开发包:
<head><title>OSS in Browser</title><link rel="stylesheet" href="bootstrap.min.css" /><script type="text/javascript" src="https://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script><script type="text/javascript" src="app.js"></script></head>
其中app.js是真正执行上传文件的代码,内容如下:
var appServer = 'https://localhost:3000';var bucket = 'js-sdk-bucket-sts';var region = 'oss-cn-hangzhou';var urllib = OSS.urllib;var OSS = OSS.Wrapper;var STS = OSS.STS;var applyTokenDo = function (func) {var url = appServer;return urllib.request(url, {method: 'GET'}).then(function (result) {var creds = JSON.parse(result.data);var client = new OSS({region: region,accessKeyId: creds.AccessKeyId,accessKeySecret: creds.AccessKeySecret,stsToken: creds.SecurityToken,bucket: bucket});return func(client);});};var progress = function (p) {return function (done) {var bar = document.getElementById('progress-bar');bar.style.width = Math.floor(p * 100) + '%';bar.innerHTML = Math.floor(p * 100) + '%';done();}};var uploadFile = function (client) {var file = document.getElementById('file').files[0];var key = document.getElementById('object-key-file').value.trim() || 'object';console.log(file.name + ' => ' + key);return client.multipartUpload(key, file, {progress: progress}).then(function (res) {console.log('upload success: %j', res);return listFiles(client);});};window.onload = function () {document.getElementById('file-button').onclick = function () {applyTokenDo(uploadFile);}};
上传一个文件分为以下步骤:
- 向授权服务器申请临时权限。其中授权服务器是网站开发者构建的用于向终端用户提供临时授权的服务。开发者可以在授权时为不同的用户提供不同的权限(参考OSS使用STS)。授权服务器可以参考这个例子,为了简便,例子中授权服务器直接向用户返回临时凭证。
- 使用临时密钥创建OSS Client
- 通过
multipartUpload上传选中的文件,并通过progress参数设置进度条
4. 其他功能
上传文本内容、获取文件列表、下载文件等功能请参考代码示例:OSS in Browser。
最后更新:2016-11-23 16:04:10
上一篇: 快速开始-NodeJS__JavaScript-SDK_SDK 参考_对象存储 OSS-阿里云
快速开始-NodeJS__JavaScript-SDK_SDK 参考_对象存储 OSS-阿里云
下一篇: 自定义域名绑定__JavaScript-SDK_SDK 参考_对象存储 OSS-阿里云
自定义域名绑定__JavaScript-SDK_SDK 参考_对象存储 OSS-阿里云
 常见错误说明__附录_大数据计算服务-阿里云
常见错误说明__附录_大数据计算服务-阿里云 发送短信接口__API使用手册_短信服务-阿里云
发送短信接口__API使用手册_短信服务-阿里云 接口文档__Android_安全组件教程_移动安全-阿里云
接口文档__Android_安全组件教程_移动安全-阿里云 运营商错误码(联通)__常见问题_短信服务-阿里云
运营商错误码(联通)__常见问题_短信服务-阿里云 设置短信模板__使用手册_短信服务-阿里云
设置短信模板__使用手册_短信服务-阿里云 OSS 权限问题及排查__常见错误及排除_最佳实践_对象存储 OSS-阿里云
OSS 权限问题及排查__常见错误及排除_最佳实践_对象存储 OSS-阿里云 消息通知__操作指南_批量计算-阿里云
消息通知__操作指南_批量计算-阿里云 设备端快速接入(MQTT)__快速开始_阿里云物联网套件-阿里云
设备端快速接入(MQTT)__快速开始_阿里云物联网套件-阿里云 查询API调用流量数据__API管理相关接口_API_API 网关-阿里云
查询API调用流量数据__API管理相关接口_API_API 网关-阿里云 使用STS访问__JavaScript-SDK_SDK 参考_对象存储 OSS-阿里云
使用STS访问__JavaScript-SDK_SDK 参考_对象存储 OSS-阿里云