![]() 746
746
![]()
![]() 外汇
外汇
快速开始-浏览器__JavaScript-SDK_SDK 参考_对象存储 OSS-阿里云
下面介绍如何在浏览器中使用OSS JavaScript SDK来访问OSS服务,包括上传/下载文件和查看文件列表。
注意:为了简化,下面的介绍直接在网页中使用AccessKeyId和AccessKeySecret,这是不安全的做法。实际使用中应使用STS进行临时授权访问。
更多有关浏览器的使用请参考:浏览器应用。
Bucket设置
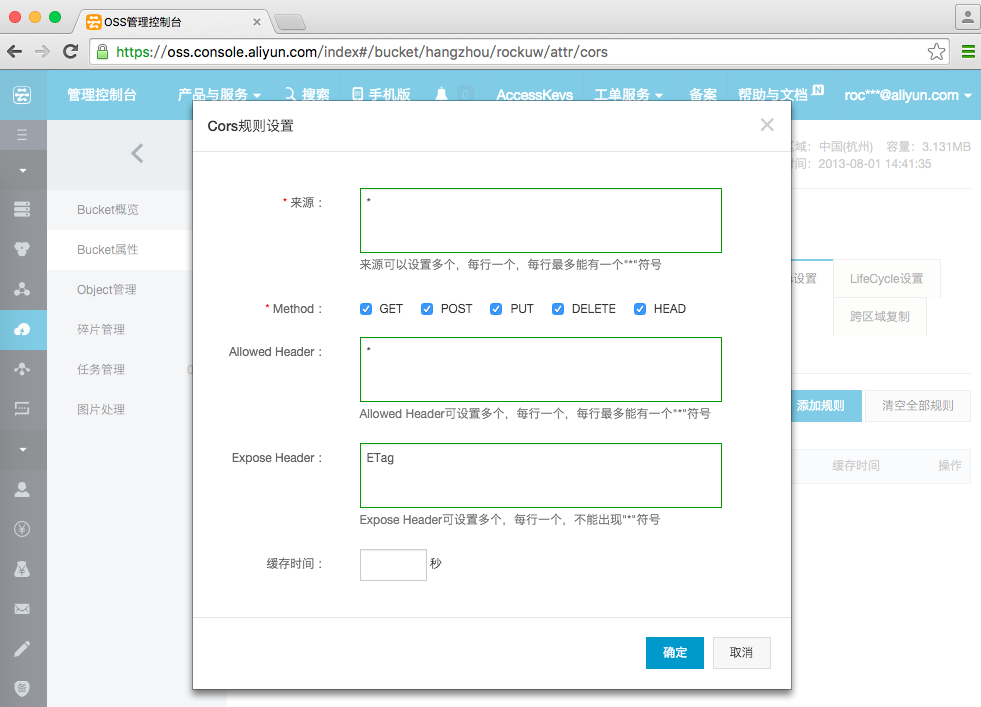
从浏览器中直接访问OSS需要开通Bucket的CORS设置:
- 将allowed origins设置成’*’
- 将allowed methods设置成’PUT, GET, POST, DELETE, HEAD’
- 将allowed headers设置成’*’
- 将expose headers设置成’ETag’
注意:请将该条CORS规则设置成所有CORS规则的第一条。

使用SDK
目前浏览器中不能直接进行Bucket相关的操作(例如list buckets, get/set bucket logging/referer/website/cors)。但是可以进行Object相关的操作(例如上传/下载文件,查看文件列表等)。
包含SDK
首先在html文件的<head>中包含如下标签:
<script src="https://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
通过new OSS.Wapper()来创建client,OSS.Wrapper提供了异步的接口,类似于callback的方式,在.then()中处理返回的结果,在.catch()中处理错误。
查看文件列表
<script type="text/javascript">var client = new OSS.Wrapper({region: '<oss region>',accessKeyId: '<Your accessKeyId>',accessKeySecret: '<Your accessKeySecret>',bucket: '<Your bucket name>'});client.list({'max-keys': 10}).then(function (result) {console.log(result);}).catch(function (err) {console.log(err);});</script>
其中region参数是指您申请OSS服务时的区域,例如’oss-cn-hangzhou’。完整的区域列表可以在OSS服务节点查看。
在浏览器中打开html文件,然后打开Chrome的“开发者控制台”,就可以看到list文件的结果了。

上传文件
下面使用multipartUpload接口来上传文件:
<body><input type="file" id="file" /><script type="text/javascript">var client = new OSS.Wrapper({region: '<oss region>',accessKeyId: '<Your accessKeyId>',accessKeySecret: '<Your accessKeySecret>',bucket: '<Your bucket name>'});document.getElementById('file').addEventListener('change', function (e) {var file = e.target.files[0];var storeAs = 'upload-file';console.log(file.name + ' => ' + storeAs);client.multipartUpload(storeAs, file).then(function (result) {console.log(result);}).catch(function (err) {console.log(err);});});</script></body>

下载文件
在浏览器中不能直接操作文件,因此采用签名URL的方式来生成文件的下载链接,用户只需要点击链接就可以下载文件。
<body><input type="button" id="download" value="Download" /><script type="text/javascript">var client = new OSS.Wrapper({region: '<oss region>',accessKeyId: '<Your accessKeyId>',accessKeySecret: '<Your accessKeySecret>',bucket: '<Your bucket name>'});document.getElementById('download').addEventListener('click', function (e) {var objectKey = 'upload-file';var saveAs = 'download';console.log(objectKey + ' => ' + saveAs);var result = client.signatureUrl(objectKey, {expires: 3600,response: {'content-disposition': 'attachment; filename="' + saveAs + '"'}});console.log(result);window.location = result;});</script></body>

最后更新:2016-11-23 16:04:10
上一篇: 异常__.NET-SDK_SDK 参考_对象存储 OSS-阿里云
异常__.NET-SDK_SDK 参考_对象存储 OSS-阿里云
下一篇: 快速开始-NodeJS__JavaScript-SDK_SDK 参考_对象存储 OSS-阿里云
快速开始-NodeJS__JavaScript-SDK_SDK 参考_对象存储 OSS-阿里云
 可授权CDN资源类型__RAM资源授权-CDN_API 手册_CDN-阿里云
可授权CDN资源类型__RAM资源授权-CDN_API 手册_CDN-阿里云 如何添加成员及授权__快速开始_大数据开发套件-阿里云
如何添加成员及授权__快速开始_大数据开发套件-阿里云 修改RDS实例数据复制和高可用策略__实例管理_API 参考_云数据库 RDS 版-阿里云
修改RDS实例数据复制和高可用策略__实例管理_API 参考_云数据库 RDS 版-阿里云 创建任务(以MaxCompute SQL任务为例)__快速开始_大数据开发套件-阿里云
创建任务(以MaxCompute SQL任务为例)__快速开始_大数据开发套件-阿里云 LogHub-监控__Getting-Started_日志服务-阿里云
LogHub-监控__Getting-Started_日志服务-阿里云 视频转码 PHP SDK 安装及调用___视频专区_媒体转码-阿里云
视频转码 PHP SDK 安装及调用___视频专区_媒体转码-阿里云 步骤四:修改DNS解析__快速上线_Web 应用防火墙-阿里云
步骤四:修改DNS解析__快速上线_Web 应用防火墙-阿里云 Topic相关问题__产品常见问题_阿里云物联网套件-阿里云
Topic相关问题__产品常见问题_阿里云物联网套件-阿里云 阿里云异构计算产品集结完毕 覆盖全场景AI与高性能计算需求
阿里云异构计算产品集结完毕 覆盖全场景AI与高性能计算需求 分片上传__Android-SDK_SDK 参考_对象存储 OSS-阿里云
分片上传__Android-SDK_SDK 参考_对象存储 OSS-阿里云
相关内容
 常见错误说明__附录_大数据计算服务-阿里云
常见错误说明__附录_大数据计算服务-阿里云 发送短信接口__API使用手册_短信服务-阿里云
发送短信接口__API使用手册_短信服务-阿里云 接口文档__Android_安全组件教程_移动安全-阿里云
接口文档__Android_安全组件教程_移动安全-阿里云 运营商错误码(联通)__常见问题_短信服务-阿里云
运营商错误码(联通)__常见问题_短信服务-阿里云 设置短信模板__使用手册_短信服务-阿里云
设置短信模板__使用手册_短信服务-阿里云 OSS 权限问题及排查__常见错误及排除_最佳实践_对象存储 OSS-阿里云
OSS 权限问题及排查__常见错误及排除_最佳实践_对象存储 OSS-阿里云 消息通知__操作指南_批量计算-阿里云
消息通知__操作指南_批量计算-阿里云 设备端快速接入(MQTT)__快速开始_阿里云物联网套件-阿里云
设备端快速接入(MQTT)__快速开始_阿里云物联网套件-阿里云 查询API调用流量数据__API管理相关接口_API_API 网关-阿里云
查询API调用流量数据__API管理相关接口_API_API 网关-阿里云 使用STS访问__JavaScript-SDK_SDK 参考_对象存储 OSS-阿里云
使用STS访问__JavaScript-SDK_SDK 参考_对象存储 OSS-阿里云