![]() 332
332
![]()
![]() 小米MIX
小米MIX
瀏覽器應用__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲
瀏覽器支持
- IE(>=10)和Edge
- 主流版本的Chrome/Firefox/Safari
- 主流版本的Android/iOS/WindowsPhone
注意:
在IE中使用需要在引入sdk之前引入promise庫:
<script src="https://www.promisejs.org/polyfills/promise-6.1.0.js"></script><script src="https://gosspublic.alicdn.com/aliyun-oss-sdk.min.js"></script>
設置
Bucket設置
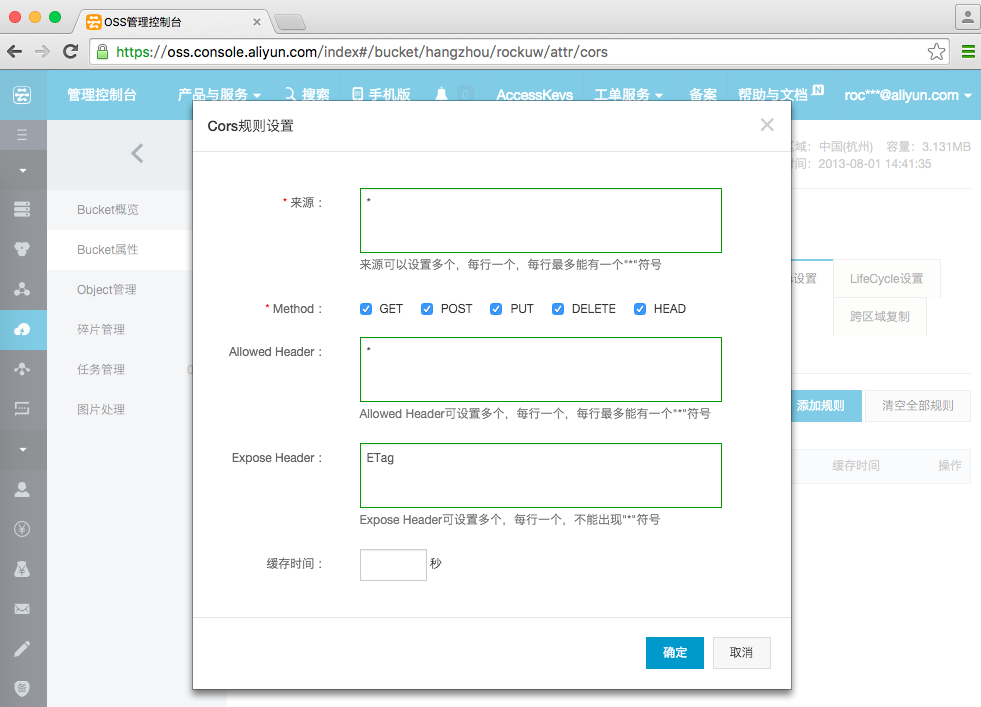
從瀏覽器中直接訪問OSS需要開通Bucket的CORS 設置:
- 將allowed origins設置成’*’
- 將allowed methods設置成’PUT, GET, POST, DELETE, HEAD’
- 將allowed headers設置成’*’
- 將expose headers設置成’ETag’
注意:請將該條CORS規則設置成所有CORS規則的第一條。

STS設置
為了不在網頁中暴露AccessKeyId和AccessKeySecret,我們采用STS進行臨時授權。授權服務器由用戶維護,隻有認證的用戶才能向授權服務器申請臨時權限。參考OSS使用STS設置子賬號和STS的Policy,參考Node.js STS AppServer搭建自己的授權服務器。
例子
下麵我們將使用SDK開發一個網頁應用,包含4個功能:
- 上傳文件
- 上傳文本
- 列出文件
- 下載文件
完整的代碼可以在oss-in-browser找到。最終的效果如下:

下麵的介紹將以“上傳文件”為例:
1. 創建網頁
對於“上傳文件”的功能,在網頁上需要4個控件:
- 一個文件選擇框,用於選擇需要上傳的文件
- 一個文本框,用於輸入上傳到OSS的Object名字
- 一個按鈕,用於開始上傳
- 一個進度條,用於顯示上傳的進度
下麵的代碼創建了這4個控件,其中是為了使用Bootstrap樣式,可以先忽略。
<div class="form-group"><label>Select file</label><input type="file" id="file" /></div><div class="form-group"><label>Store as</label><input type="text" class="form-control" id="object-key-file" value="object" /></div><div class="form-group"><input type="button" class="btn btn-primary" id="file-button" value="Upload" /></div><div class="form-group"><div class="progress"><div id="progress-bar"class="progress-bar"role="progressbar"aria-valuenow="0"aria-valuemin="0"aria-valuemax="100" style="min-width: 2em;">0%</div></div></div>
2. 添加樣式
接下來為網頁添加一些樣式,讓它更好看一些,這裏我們用到了Bootstrap。在網頁的<head>標簽中加入樣式:
<head><title>OSS in Browser</title><link rel="stylesheet" href="bootstrap.min.css" /></head>
其中bootstrap.min.css可以在bootstrap的官網下載。
3. 添加腳本
到目前為止,網頁是靜態的,點擊上麵的按鈕也不會有反應。接下來的重點是為它添加一些JavaScript腳本,讓它能夠上傳文件/下載文件/列出文件。
首先在<head>標簽中引入SDK的開發包:
<head><title>OSS in Browser</title><link rel="stylesheet" href="bootstrap.min.css" /><script type="text/javascript" src="https://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script><script type="text/javascript" src="app.js"></script></head>
其中app.js是真正執行上傳文件的代碼,內容如下:
var appServer = 'https://localhost:3000';var bucket = 'js-sdk-bucket-sts';var region = 'oss-cn-hangzhou';var urllib = OSS.urllib;var OSS = OSS.Wrapper;var STS = OSS.STS;var applyTokenDo = function (func) {var url = appServer;return urllib.request(url, {method: 'GET'}).then(function (result) {var creds = JSON.parse(result.data);var client = new OSS({region: region,accessKeyId: creds.AccessKeyId,accessKeySecret: creds.AccessKeySecret,stsToken: creds.SecurityToken,bucket: bucket});return func(client);});};var progress = function (p) {return function (done) {var bar = document.getElementById('progress-bar');bar.style.width = Math.floor(p * 100) + '%';bar.innerHTML = Math.floor(p * 100) + '%';done();}};var uploadFile = function (client) {var file = document.getElementById('file').files[0];var key = document.getElementById('object-key-file').value.trim() || 'object';console.log(file.name + ' => ' + key);return client.multipartUpload(key, file, {progress: progress}).then(function (res) {console.log('upload success: %j', res);return listFiles(client);});};window.onload = function () {document.getElementById('file-button').onclick = function () {applyTokenDo(uploadFile);}};
上傳一個文件分為以下步驟:
- 向授權服務器申請臨時權限。其中授權服務器是網站開發者構建的用於向終端用戶提供臨時授權的服務。開發者可以在授權時為不同的用戶提供不同的權限(參考OSS使用STS)。授權服務器可以參考這個例子,為了簡便,例子中授權服務器直接向用戶返回臨時憑證。
- 使用臨時密鑰創建OSS Client
- 通過
multipartUpload上傳選中的文件,並通過progress參數設置進度條
4. 其他功能
上傳文本內容、獲取文件列表、下載文件等功能請參考代碼示例:OSS in Browser。
最後更新:2016-11-23 16:04:10
上一篇: 快速開始-NodeJS__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲
快速開始-NodeJS__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲
下一篇: 自定義域名綁定__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲
自定義域名綁定__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲
 常見錯誤說明__附錄_大數據計算服務-阿裏雲
常見錯誤說明__附錄_大數據計算服務-阿裏雲 發送短信接口__API使用手冊_短信服務-阿裏雲
發送短信接口__API使用手冊_短信服務-阿裏雲 接口文檔__Android_安全組件教程_移動安全-阿裏雲
接口文檔__Android_安全組件教程_移動安全-阿裏雲 運營商錯誤碼(聯通)__常見問題_短信服務-阿裏雲
運營商錯誤碼(聯通)__常見問題_短信服務-阿裏雲 設置短信模板__使用手冊_短信服務-阿裏雲
設置短信模板__使用手冊_短信服務-阿裏雲 OSS 權限問題及排查__常見錯誤及排除_最佳實踐_對象存儲 OSS-阿裏雲
OSS 權限問題及排查__常見錯誤及排除_最佳實踐_對象存儲 OSS-阿裏雲 消息通知__操作指南_批量計算-阿裏雲
消息通知__操作指南_批量計算-阿裏雲 設備端快速接入(MQTT)__快速開始_阿裏雲物聯網套件-阿裏雲
設備端快速接入(MQTT)__快速開始_阿裏雲物聯網套件-阿裏雲 查詢API調用流量數據__API管理相關接口_API_API 網關-阿裏雲
查詢API調用流量數據__API管理相關接口_API_API 網關-阿裏雲 使用STS訪問__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲
使用STS訪問__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲