![]() 746
746
![]()
![]() 小米MIX
小米MIX
快速開始-瀏覽器__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲
下麵介紹如何在瀏覽器中使用OSS JavaScript SDK來訪問OSS服務,包括上傳/下載文件和查看文件列表。
注意:為了簡化,下麵的介紹直接在網頁中使用AccessKeyId和AccessKeySecret,這是不安全的做法。實際使用中應使用STS進行臨時授權訪問。
更多有關瀏覽器的使用請參考:瀏覽器應用。
Bucket設置
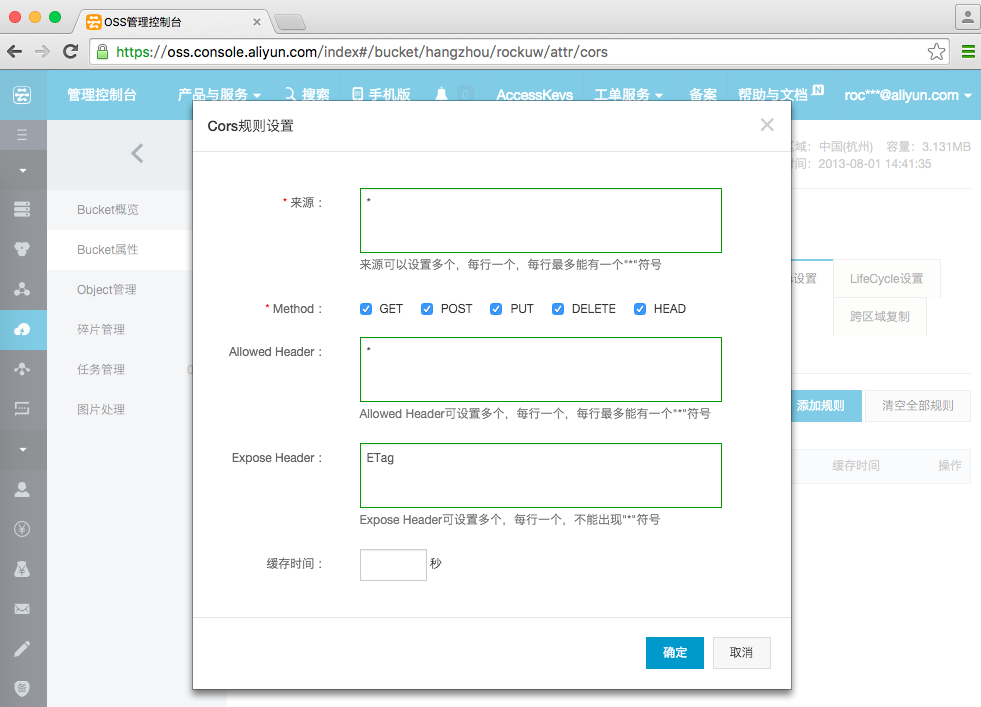
從瀏覽器中直接訪問OSS需要開通Bucket的CORS設置:
- 將allowed origins設置成’*’
- 將allowed methods設置成’PUT, GET, POST, DELETE, HEAD’
- 將allowed headers設置成’*’
- 將expose headers設置成’ETag’
注意:請將該條CORS規則設置成所有CORS規則的第一條。

使用SDK
目前瀏覽器中不能直接進行Bucket相關的操作(例如list buckets, get/set bucket logging/referer/website/cors)。但是可以進行Object相關的操作(例如上傳/下載文件,查看文件列表等)。
包含SDK
首先在html文件的<head>中包含如下標簽:
<script src="https://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
通過new OSS.Wapper()來創建client,OSS.Wrapper提供了異步的接口,類似於callback的方式,在.then()中處理返回的結果,在.catch()中處理錯誤。
查看文件列表
<script type="text/javascript">var client = new OSS.Wrapper({region: '<oss region>',accessKeyId: '<Your accessKeyId>',accessKeySecret: '<Your accessKeySecret>',bucket: '<Your bucket name>'});client.list({'max-keys': 10}).then(function (result) {console.log(result);}).catch(function (err) {console.log(err);});</script>
其中region參數是指您申請OSS服務時的區域,例如’oss-cn-hangzhou’。完整的區域列表可以在OSS服務節點查看。
在瀏覽器中打開html文件,然後打開Chrome的“開發者控製台”,就可以看到list文件的結果了。

上傳文件
下麵使用multipartUpload接口來上傳文件:
<body><input type="file" id="file" /><script type="text/javascript">var client = new OSS.Wrapper({region: '<oss region>',accessKeyId: '<Your accessKeyId>',accessKeySecret: '<Your accessKeySecret>',bucket: '<Your bucket name>'});document.getElementById('file').addEventListener('change', function (e) {var file = e.target.files[0];var storeAs = 'upload-file';console.log(file.name + ' => ' + storeAs);client.multipartUpload(storeAs, file).then(function (result) {console.log(result);}).catch(function (err) {console.log(err);});});</script></body>

下載文件
在瀏覽器中不能直接操作文件,因此采用簽名URL的方式來生成文件的下載鏈接,用戶隻需要點擊鏈接就可以下載文件。
<body><input type="button" id="download" value="Download" /><script type="text/javascript">var client = new OSS.Wrapper({region: '<oss region>',accessKeyId: '<Your accessKeyId>',accessKeySecret: '<Your accessKeySecret>',bucket: '<Your bucket name>'});document.getElementById('download').addEventListener('click', function (e) {var objectKey = 'upload-file';var saveAs = 'download';console.log(objectKey + ' => ' + saveAs);var result = client.signatureUrl(objectKey, {expires: 3600,response: {'content-disposition': 'attachment; filename="' + saveAs + '"'}});console.log(result);window.location = result;});</script></body>

最後更新:2016-11-23 16:04:10
上一篇: 異常__.NET-SDK_SDK 參考_對象存儲 OSS-阿裏雲
異常__.NET-SDK_SDK 參考_對象存儲 OSS-阿裏雲
下一篇: 快速開始-NodeJS__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲
快速開始-NodeJS__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲
 可授權CDN資源類型__RAM資源授權-CDN_API 手冊_CDN-阿裏雲
可授權CDN資源類型__RAM資源授權-CDN_API 手冊_CDN-阿裏雲 如何添加成員及授權__快速開始_大數據開發套件-阿裏雲
如何添加成員及授權__快速開始_大數據開發套件-阿裏雲 修改RDS實例數據複製和高可用策略__實例管理_API 參考_雲數據庫 RDS 版-阿裏雲
修改RDS實例數據複製和高可用策略__實例管理_API 參考_雲數據庫 RDS 版-阿裏雲 創建任務(以MaxCompute SQL任務為例)__快速開始_大數據開發套件-阿裏雲
創建任務(以MaxCompute SQL任務為例)__快速開始_大數據開發套件-阿裏雲 LogHub-監控__Getting-Started_日誌服務-阿裏雲
LogHub-監控__Getting-Started_日誌服務-阿裏雲 視頻轉碼 PHP SDK 安裝及調用___視頻專區_媒體轉碼-阿裏雲
視頻轉碼 PHP SDK 安裝及調用___視頻專區_媒體轉碼-阿裏雲 步驟四:修改DNS解析__快速上線_Web 應用防火牆-阿裏雲
步驟四:修改DNS解析__快速上線_Web 應用防火牆-阿裏雲 Topic相關問題__產品常見問題_阿裏雲物聯網套件-阿裏雲
Topic相關問題__產品常見問題_阿裏雲物聯網套件-阿裏雲 阿裏雲異構計算產品集結完畢 覆蓋全場景AI與高性能計算需求
阿裏雲異構計算產品集結完畢 覆蓋全場景AI與高性能計算需求 分片上傳__Android-SDK_SDK 參考_對象存儲 OSS-阿裏雲
分片上傳__Android-SDK_SDK 參考_對象存儲 OSS-阿裏雲
相關內容
 常見錯誤說明__附錄_大數據計算服務-阿裏雲
常見錯誤說明__附錄_大數據計算服務-阿裏雲 發送短信接口__API使用手冊_短信服務-阿裏雲
發送短信接口__API使用手冊_短信服務-阿裏雲 接口文檔__Android_安全組件教程_移動安全-阿裏雲
接口文檔__Android_安全組件教程_移動安全-阿裏雲 運營商錯誤碼(聯通)__常見問題_短信服務-阿裏雲
運營商錯誤碼(聯通)__常見問題_短信服務-阿裏雲 設置短信模板__使用手冊_短信服務-阿裏雲
設置短信模板__使用手冊_短信服務-阿裏雲 OSS 權限問題及排查__常見錯誤及排除_最佳實踐_對象存儲 OSS-阿裏雲
OSS 權限問題及排查__常見錯誤及排除_最佳實踐_對象存儲 OSS-阿裏雲 消息通知__操作指南_批量計算-阿裏雲
消息通知__操作指南_批量計算-阿裏雲 設備端快速接入(MQTT)__快速開始_阿裏雲物聯網套件-阿裏雲
設備端快速接入(MQTT)__快速開始_阿裏雲物聯網套件-阿裏雲 查詢API調用流量數據__API管理相關接口_API_API 網關-阿裏雲
查詢API調用流量數據__API管理相關接口_API_API 網關-阿裏雲 使用STS訪問__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲
使用STS訪問__JavaScript-SDK_SDK 參考_對象存儲 OSS-阿裏雲