portal學習(二)portlet開發之hello world
portal開發的一個重要工作就是portlet的開發,網上一大堆hello world,都是最簡單的,用PrintWriter輸出字符串。今天介紹一下稍微複雜的,用戶轉到portlet的edit Model,該頁麵是有一個輸入框和一個按鈕,輸入你的名字,然後提交,將轉到此portlet的view Model並輸出hello,your name。portlet與servlet非常相似,因為portlet就是在servlet規範的基礎上擴展的,並且portlet容器也是在servlet容器的基礎上擴展,同serlvet一樣,我們的HelloWorldPorlet需要強製繼承自GenericPortlet類,GenericPortlet實現了Portlet接口,看看完整代碼:
package net.rubyeye.portlets;
import javax.portlet.ActionResponse;
import javax.portlet.GenericPortlet;
import javax.portlet.PortletException;
import javax.portlet.PortletRequestDispatcher;
import javax.portlet.RenderRequest;
import javax.portlet.RenderResponse;
public class HelloWorldPortlet extends GenericPortlet {
@Override
protected void doEdit(RenderRequest req, RenderResponse res)
throws PortletException, IOException {
res.setContentType("text/html");
//獲取初始參數,在init-param中定義
String jspName = getPortletConfig().getInitParameter("edit-jsp");
PortletRequestDispatcher rd = getPortletContext().getRequestDispatcher(
jspName);
rd.include(req, res);
}
@Override
protected void doView(RenderRequest req, RenderResponse res)
throws PortletException, IOException {
res.setContentType("text/html");
//執行完processAction後設置了renderParamter,這裏得到
String msg = req.getParameter("msg");
PrintWriter out = res.getWriter();
System.out.println(msg);
//有就輸出
if (msg != null)
out.write(msg);
//默認輸出是Hello World
else
out.write("Hello World!View!");
}
//actionURL調用的processAction
@Override
public void processAction(ActionRequest req, ActionResponse res)
throws PortletException, IOException {
// TODO Auto-generated method stub
String name = req.getParameter("name");
System.out.println(name);
res.setRenderParameter("msg", "hello," + name);
}
}
解釋下代碼,portlet默認有三種Model:view、edit和help,顧名思義分別對照瀏覽、編輯和幫助狀態,其中隻有view是必須的,當然還可以自定義model。在portlet就有相應的doXXX方法用於呈現相應的片段,portlet還有一個render(RenderRequest,RenderResponse),這個方法與doView等方法的關係類似serlvet中service與doGet、doHelp的關係,一般我們都不直接覆寫render,而是實現具體的doXXX方法。回到這個例子,HelloWorldPortlet有兩個Model:view和edit。import javax.portlet.ActionResponse;
import javax.portlet.GenericPortlet;
import javax.portlet.PortletException;
import javax.portlet.PortletRequestDispatcher;
import javax.portlet.RenderRequest;
import javax.portlet.RenderResponse;
public class HelloWorldPortlet extends GenericPortlet {
@Override
protected void doEdit(RenderRequest req, RenderResponse res)
throws PortletException, IOException {
res.setContentType("text/html");
//獲取初始參數,在init-param中定義
String jspName = getPortletConfig().getInitParameter("edit-jsp");
PortletRequestDispatcher rd = getPortletContext().getRequestDispatcher(
jspName);
rd.include(req, res);
}
@Override
protected void doView(RenderRequest req, RenderResponse res)
throws PortletException, IOException {
res.setContentType("text/html");
//執行完processAction後設置了renderParamter,這裏得到
String msg = req.getParameter("msg");
PrintWriter out = res.getWriter();
System.out.println(msg);
//有就輸出
if (msg != null)
out.write(msg);
//默認輸出是Hello World
else
out.write("Hello World!View!");
}
//actionURL調用的processAction
@Override
public void processAction(ActionRequest req, ActionResponse res)
throws PortletException, IOException {
// TODO Auto-generated method stub
String name = req.getParameter("name");
System.out.println(name);
res.setRenderParameter("msg", "hello," + name);
}
}
在doView方法中很簡單,首先需要設置ContentType,然後獲取前麵processAction設置的renderParamter,當然,一開始進入portlet是view,這個值根本沒有,默認就用PrintWriter輸出Hello World。
processAction用於處理ActionRequest的方法,和一般的servlet編程沒有什麼不同,請注意,processAction執行之後才是執行相應的render方法,並且與render不共享parameter,因此為了在doView中獲得msg參數,我們需要通過ActionResponse的setRenderParameter來設定RenderRequest的Parameter。
doEdit方法就比較簡單了,通過PortletConfig的getInitParameter(與ServletConfig一樣了)獲得屬性edit-jsp的值——編輯頁麵的位置,然後將該頁麵include進portlet。
portlet需要一個配置文件來告訴portlets容器具體信息,這個文件同樣放在WEB-INF目錄下,並且名為portlet.xml:
<?xml version="1.0" encoding="UTF-8"?>
<portlet-app version="1.0"
xmlns="https://java.sun.com/xml/ns/portlet/portlet-app_1_0.xsd"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance">
<portlet>
<portlet-name>HelloWorldPorlet_1</portlet-name>
<portlet-class>
net.rubyeye.porlets.HelloWorldPorlet
</portlet-class>
<init-param>
<name>edit-jsp</name>
<value>/portlets/edit.jsp</value>
</init-param>
<supports>
<mime-type>text/html</mime-type>
<portlet-mode>view</portlet-mode>
<portlet-mode>edit</portlet-mode>
</supports>
<portlet-info>
<title>HelloWorld</title>
</portlet-info>
</portlet>
</portlet-app>
信息非常清楚,就不多做解釋了,edit-jsp的值是/portlets/edit.jsp,portlets容器就會去portlets目錄下尋找edit.jsp。supports元素指定了portlet支持的Model以及Mime類型。更詳細的配置請參考官方規範<portlet-app version="1.0"
xmlns="https://java.sun.com/xml/ns/portlet/portlet-app_1_0.xsd"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance">
<portlet>
<portlet-name>HelloWorldPorlet_1</portlet-name>
<portlet-class>
net.rubyeye.porlets.HelloWorldPorlet
</portlet-class>
<init-param>
<name>edit-jsp</name>
<value>/portlets/edit.jsp</value>
</init-param>
<supports>
<mime-type>text/html</mime-type>
<portlet-mode>view</portlet-mode>
<portlet-mode>edit</portlet-mode>
</supports>
<portlet-info>
<title>HelloWorld</title>
</portlet-info>
</portlet>
</portlet-app>
最後就是edit.jsp,需要用到portlets規範規定的標簽,我們這裏用到了actionURL,該標簽用於form的action的生成,觸發帶有參數的request請求的processAction調用,當然還有一個renderURL,顧名思義僅是用於呈現,而非action的觸發。請注意,form的method必須是post,因為portlets容器可能將一些狀態信息寫在url,使用post提交避免衝突。
<%@taglib uri="https://java.sun.com/portlet" prefix="portlet" %>
<portlet:defineObjects/>
<div>
<form method="post" action="<portlet:actionURL portletMode="view" windowState="normal"/>" >
please input your name:
<input type="text" name="name" size="10"/>
<input type="submit" value="submit"/>
</form>
<portlet:defineObjects/>
<div>
<form method="post" action="<portlet:actionURL portletMode="view" windowState="normal"/>" >
please input your name:
<input type="text" name="name" size="10"/>
<input type="submit" value="submit"/>
</form>
在使用portlet規範規定的標簽前,一定要先使用<portlet:defineObjects/> 標簽,以便定義下列變量讓jsp使用:
renderRequest
renderResponse
portletConfig
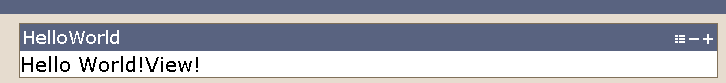
我們通過actionURL標簽產生指向本portlet的url,並且指定沒有錯誤發生時這個portlet應該具有的Model是view,窗口大小為normal。最後部署並運行,因為不同的portal的部署方式和所需要的其他配置文件各不相同,這裏就不詳細介紹了。下麵是在Bea Portal 10.0上的效果圖:
1.一開始看到的是view Model,輸出Hello World!View!:
2.點擊左上角的edit鏈接進入edit model:
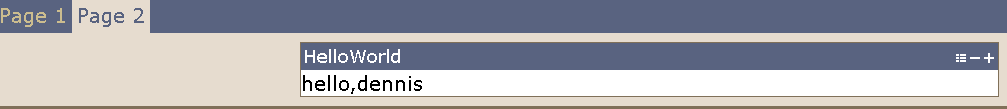
3.輸入dennis,提交,轉到view model:
文章轉自莊周夢蝶 ,原文發布時間2007 7 15
最後更新:2017-05-17 16:01:28